Schlagwort: CPU
-

1-wire Wetterstation (Teil 3: Anzeige)
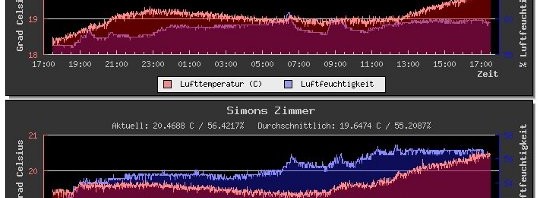
Nachdem man sich eine 1-wire Wetterstation nach dem Artikel 1-wire Wetterstation (Teil 1: Installation) gebaut und die Daten wie im Artikel 1-wire Wetterstation (Teil 2: Datenbank) beschrieben in einer MySQL Tabelle speichert möchte man die gesammelten Werte natürlich auch angezeigt bekommen. Um möglichst einfach die gemessenen Werte der Wetterstation in einer Webseite anzuzeigen, habe ich…
-
1-wire Wetterstation (Teil 2: Datenbank)
Nachdem man sich eine 1-wire Wetterstation nach dem Artikel 1-wire Wetterstation (Teil 1: Installation) gebaut hat, ist es sinnvoll die gesammelten Daten in einer Datenbank zu speichern. Dazu habe ich mir eine MySQL-Datenbank angelegt. mysql -u root -p CREATE DATABASE wetterstation; quit In der Datenbank wird danach noch eine Tabelle für die Werte der 1-wire…
-
Genaue Daten einer CPU unter Linux anzeigen
Wer kennt das nicht? Man möchte genaueres über die verwendete CPU wissen und ein cat /proc/cpuinfo liefert viele kryptische Daten. Danach stellen sich einem dann meist weitere Fragen wie z.B. “Was war jetzt doch gleich das Flag für 64 Bit?”. Bevor man jetzt lange im Internet nach dem richtigen Flag sucht sollte man den Befehl…
-
1-wire Wetterstation (Teil 1: Installation)
In letzter Zeit wurde in den Medien vermehrt über den 1-wire Bus berichtet. Er bietet Kabellängen von bis zu 800 Metern und es gibt günstige Sensoren, die über den Bus mit Strom versorgt werden. Darüber hinaus kann man die Sensoren sowohl sternförmig als auch in einer Reihe anschließen. Höchste Zeit also, um mir den Bus…