Schlagwort: Webseiten
-

Port Forwarding mit ssh
Port Forwarding mit OpenSSH ist eine sichere und flexible Methode, um auf entfernte Dienste zuzugreifen und Datenverkehr zwischen dem lokalen Rechner und einem entfernten Server sicher und verschlüsselt zu transportieren. Dies ist besonders nützlich für Systemadministratoren, Entwickler und alle, die oft sichere Verbindungen zu entfernten Servern herstellen müssen. Einfacher als das Port Forwarding mit ssh…
-

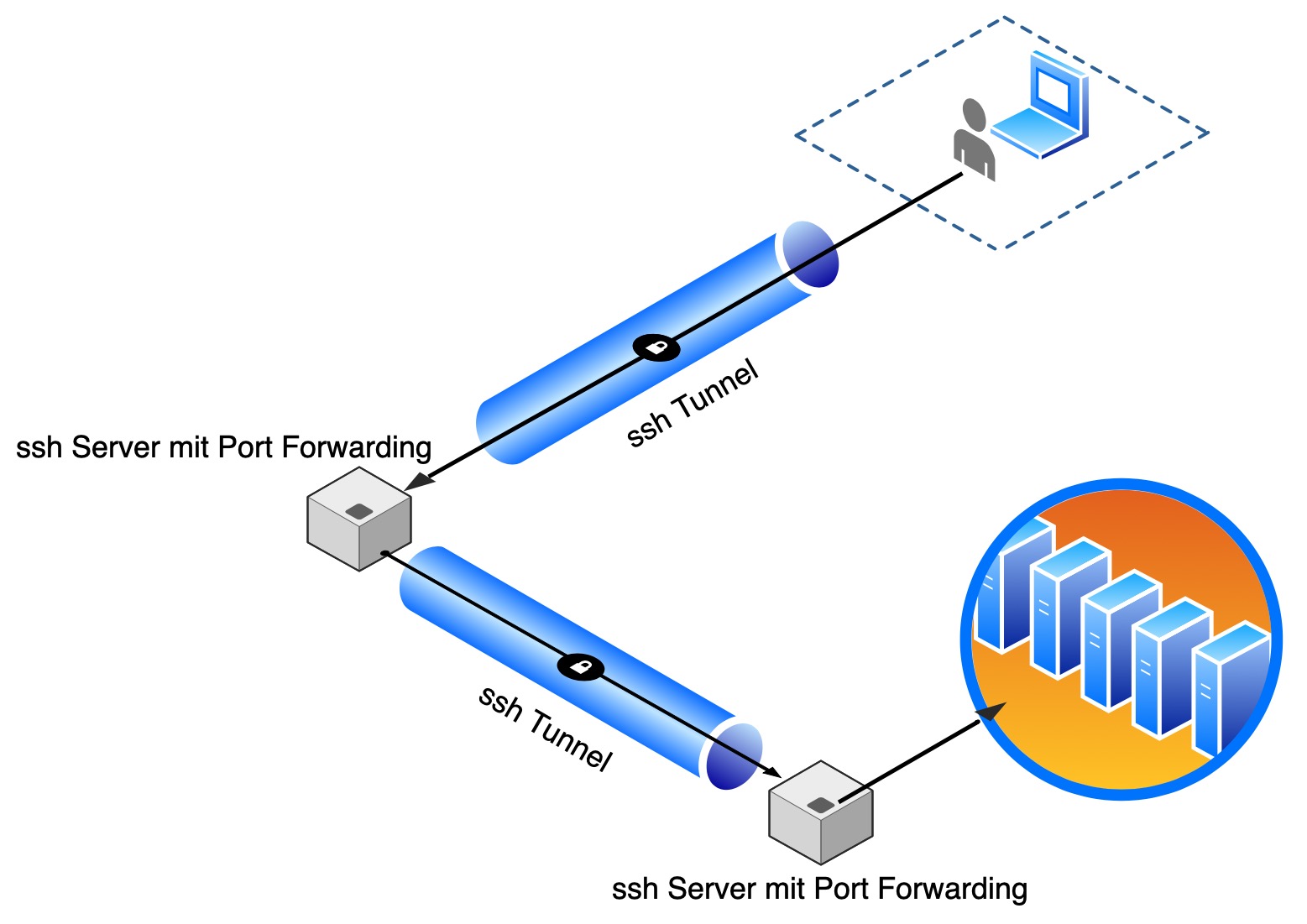
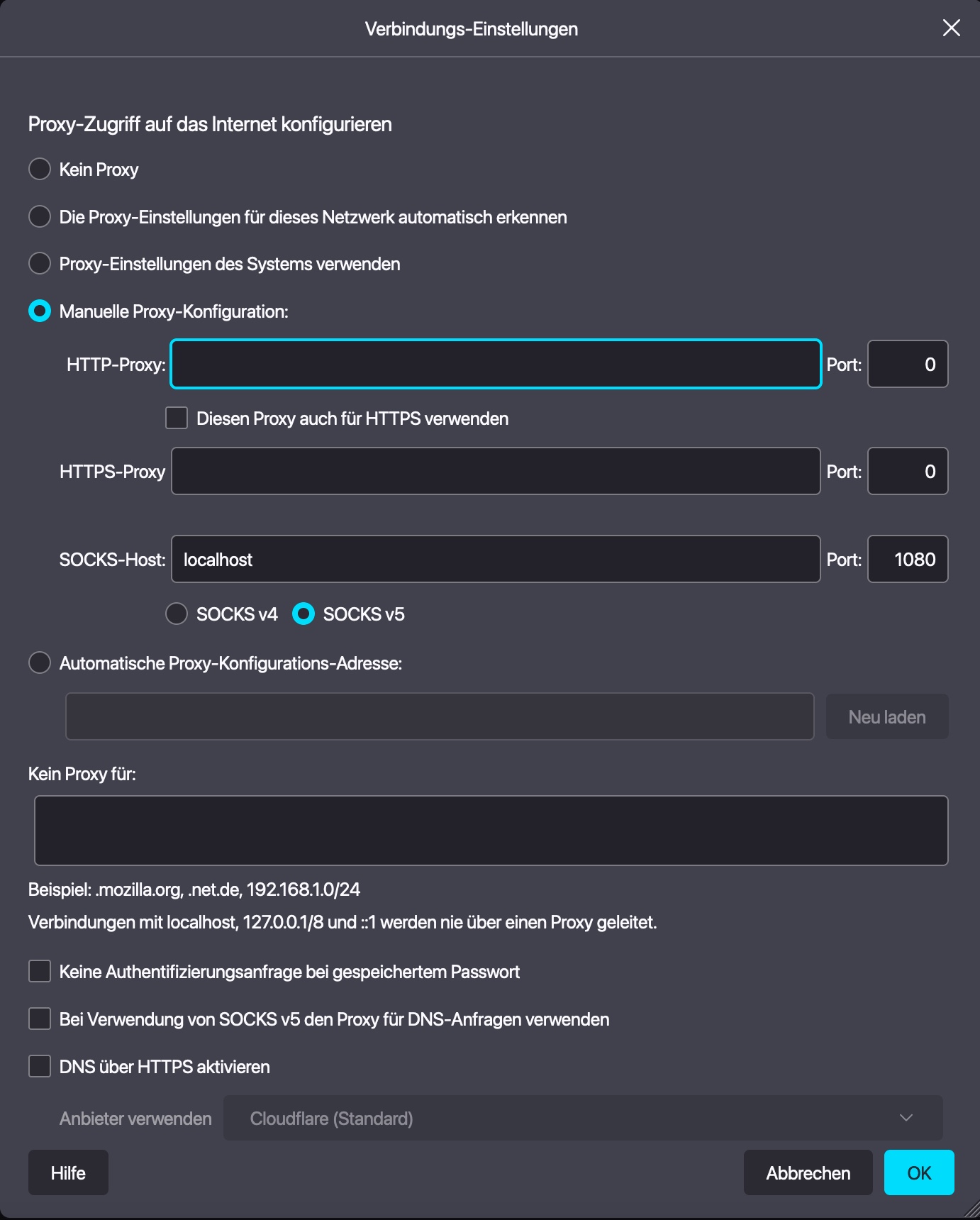
ssh als SOCKS-Proxy verwenden
Eine geniale Funktion des ssh Protokolls ist der SOCKS-Proxy. Viele kennen und nutzen diese gar nicht. Dabei hilft einem diese enorm bei der Administration von Servern. Ich nutze diese Funktion z.B. sehr häufig, um mit einem Webbrowser aus einem andern Netzwerk zuzugreifen. Dies ist sehr praktisch, wenn man mit seinem Notebook gerade in einem andern…
-
Umleitung auf einen anderen DNS-Namen und erzwingen von HTTPS innerhalb eines VirtualHosts
Wenn man eine Webseite mit mehreren DNS-Namen betreibt, möchte man meistens nur ein SSL-Zertifikat für diese erwerben. Eine solche Webseite wird bei einem Apache Webserver zudem meistens innerhalb eines VirtualHost konfiguriert. Daraus ergibt sich somit die Anforderung, innerhalb eines VirtualHost bei einem Apache Webserver gleich zwei Weiterleitungen zu konfigurieren. Damit der Browser keine Warnmeldung ausgibt,…
-
Die wichtigsten URL Escapecodes
Da ich in der Vergangenheit immer wieder im Internet gesucht habe, schreibe ich mir hier mal die wichtigsten URL Escapecodes auf. Ich hoffe das hilft auch anderen weiter.
-
Magento: Zwischensummen und Versandkosten inkl. MWSt. anzeigen
Lustiger Weise gibt es bei Magento bis zur aktuellen Version 1.3.2.4 immer noch keine Einstellung, um die Zwischensummen und Versandkosten inkl. MWSt. anzeigen zu können. Dies ist insbesondere bei einem deutschen B2C-Shop jedoch dringend erforderlich. Ansonsten geht man das Risiko ein von der Konkurrenz kostenpflichtig Abgemahnt zu werden. Gott sei dank war Tschan so nett…
-
Elm@r: Google-Produktdatei um den Zustand erweitern
Seit einigen Wochen verlangt Google-Base (Merchant Center), dass bei Produkten der Zustand (bzw. condition) angegeben wird. Dies führt dazu das die Übermittlung der Produkte von Elm@r für OS:Commerce an Google nicht mehr funktioniert. Mit zwei Änderungen in die Datei elmar_products.php kann man erreichen, dass bei dem Zustand immer neu übermittelt wird.
-
Magento für einen deutschen Webshop einrichten
Um Magento für einen deutschen Webshop (B2C Markt) zu verwenden sollte man in jedem Fall zwei Anpassungen machen. Zum einen sollte man eine automatische Update-Funktion einbauen, um Sicherheitsupdates schnell einspielen zu können und zum anderen sollte man den eigentlich englischen Webshop an die deutsche Sprache und Rechtslage anpassen. Diese Anpassungen können am schnellsten über den…
-

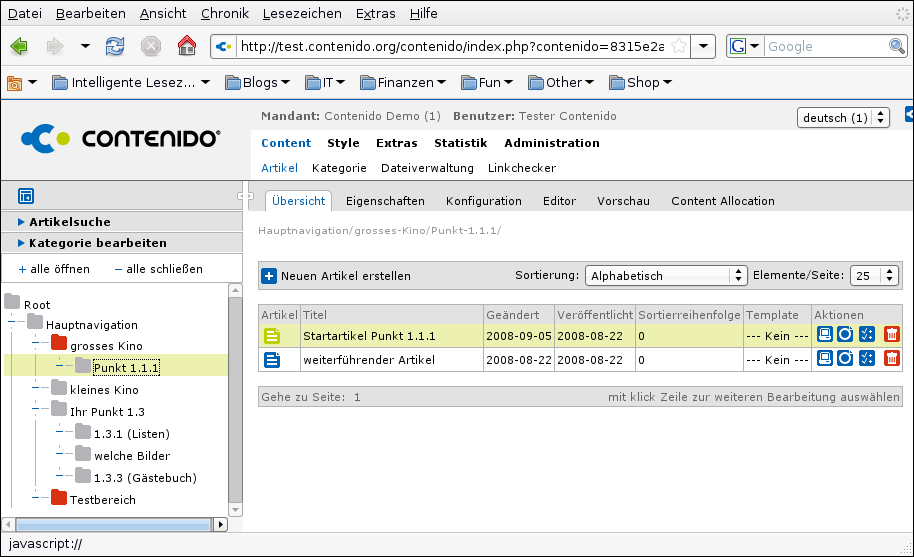
Erste Erfahrungen mit Contenido 4.8
Rund ein halbes Jahr nach dem ersten Contenido in der Version 4.8 ist am 12.12.2008 die Version 4.8.9 erschienen. Diese Version macht inzwischen einen sehr stabilen und ausgereiften Eindruck und ist in vielen Punkten schneller und übersichtlicher als die alten 4.6.x-Versionen. Ich habe jetzt alle Contenido-Webseiten die ich betreue auf die neue Version umgestellt und…
-
DIVs mit CSS horizontal und vertikal zentrieren
Es ist ein wenig knifflig mit CSS ein DIV auf einer Webseite zu zentrieren, da der IE (zumindest bis zur Version 7) kein margin:auto versteht. Am besten legt man einen Div-Container an (in meinem Fall hat er die Ausmaße 790px * 480px), in dem man alle anderen Elemente reinpackt. Die eine Ecke dieses Containers kann…